
Create your website
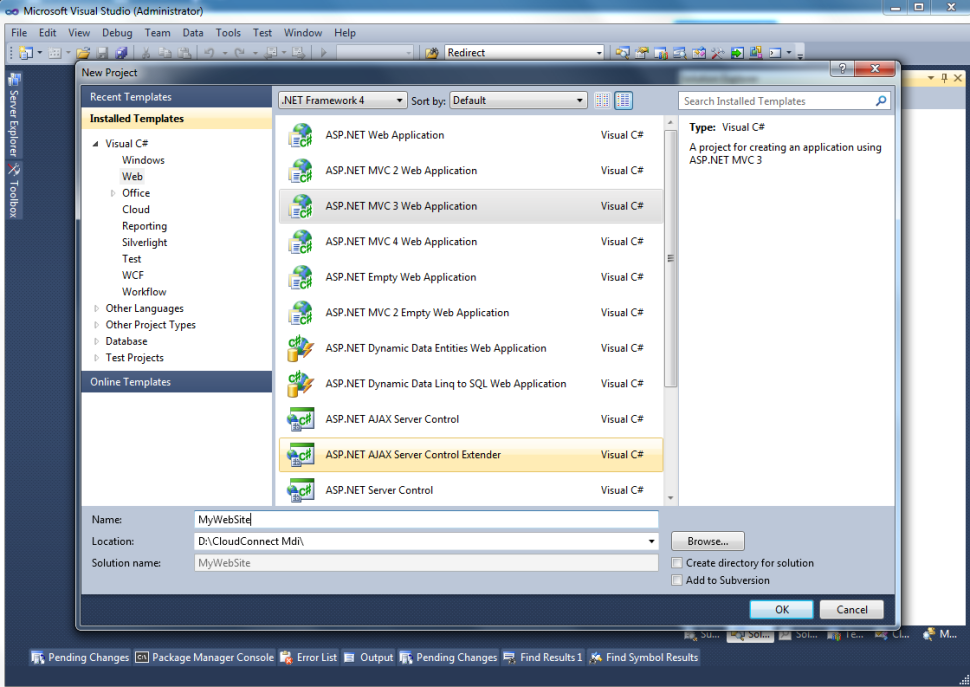
In our example, we use Visual Studio 2010 Professionel (you can use Visual studio express edition).We start by creating a webproject Asp.net mvc 3.

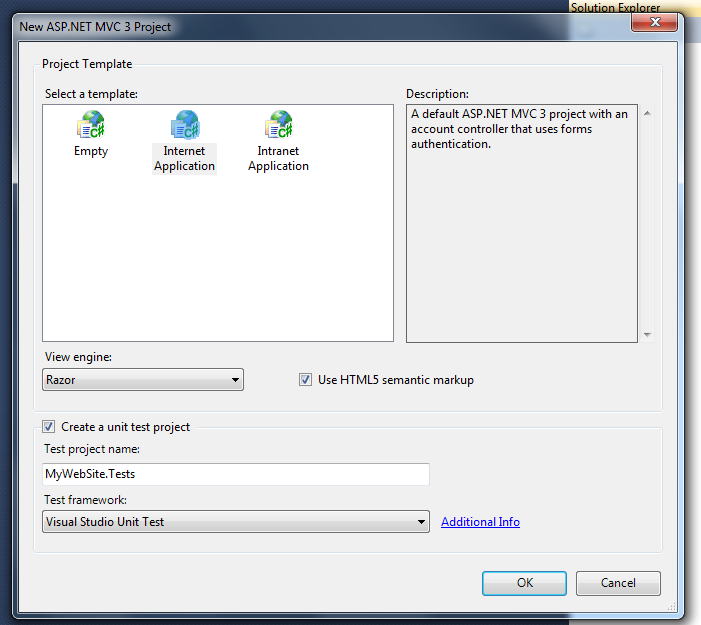
We choose an internet project (with home controller generated etc...) and we also select the Unit test that we will use in the last step of this project.

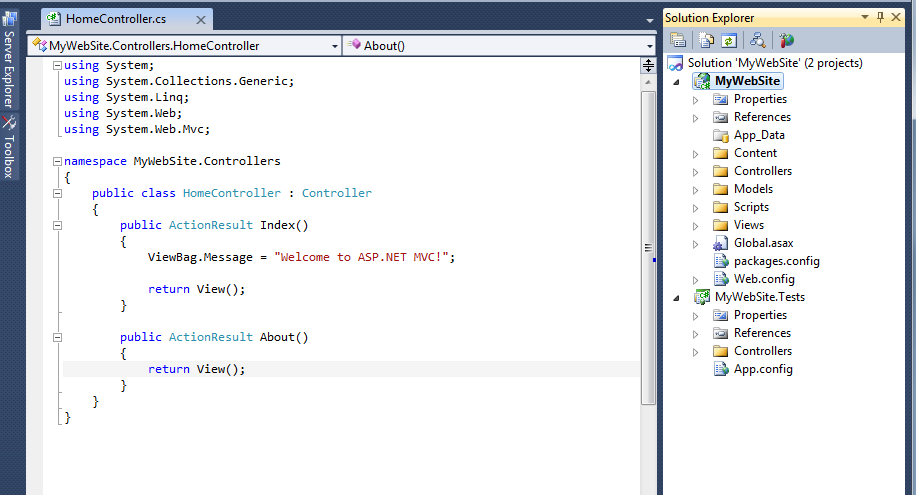
You have a new base asp.net mvc 3 project that you can execute.

But now, we need to install the cloud connect library.
Setup the Cloud Connect library
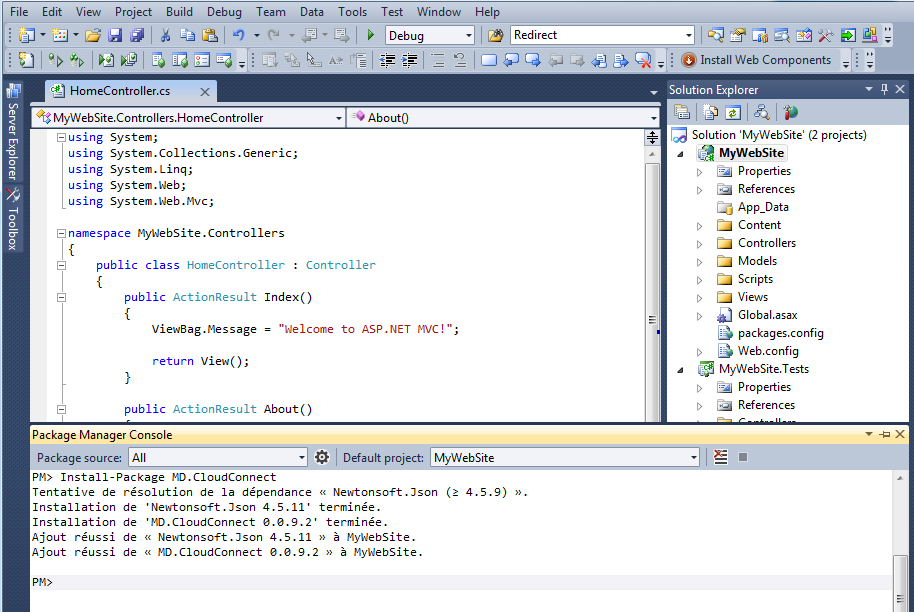
To install cloudconnect, we use Nuget packet manager
- Open Menu Tools > Library Package Manager > Package Manager Console
- Type Install-Package MD.CloudConnect

Create your own data model
We need a data model in our website to play with cloud connect. To do so, we will start by creating a very simple model.
- Go to the Model directory
- Right click on the directory
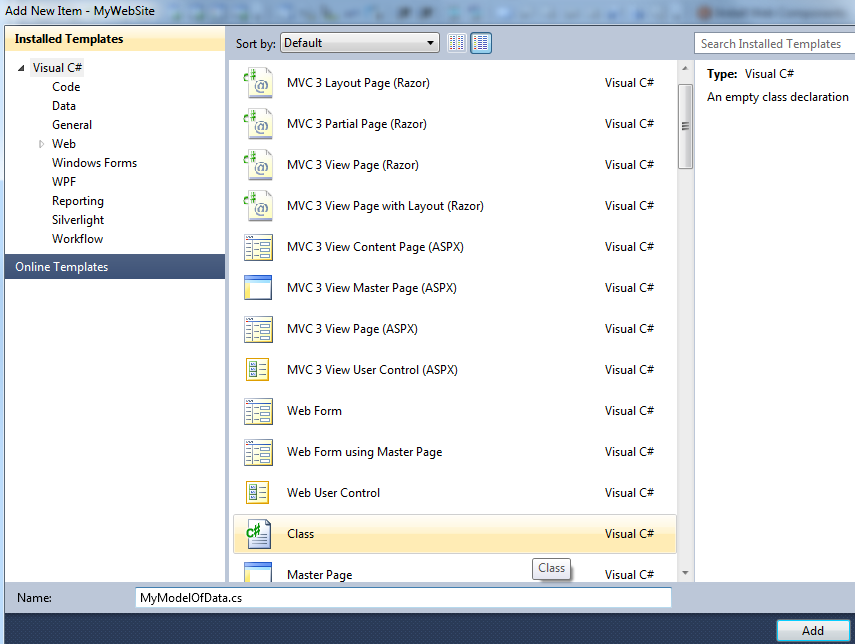
- Add > Class... (or use shortkey Shift + Alt + C)

Enter this code in the new file MyModelOfData.cs :
public class MyModelOfData
{
public string Asset { get; set; }
public DateTime Date { get; set; }
public double Longitude { get; set; }
public double Latitude { get; set; }
public bool IsValid { get; set; }
public bool Ignition { get; set; }
public double Speed { get; set; }
public double Direction { get; set; }
public int TotalOdometer { get; set; }
}
Configure the CloudConnect library (optional)
For our example, we choose to use a specific feature in the library to manage the data cache (for more details, please see documentaiion about data with cloud connect)
To use this feature, we need to create a repository to synchronize data in our database and data in the cloudconnect library.
For our example, we don't have a database but we simulate that with a fake repository.
In your case you may be need to adapt the example with your specific repository
In the directory, Model, we create a new directory name Repository and we add a new class:
- Create subdirectory Repository inside Model directory
- Right click on the directory
- Add > Class... (or use shortkey Shift + Alt + C)
- Add class name MyDataCacheRepository
Enter this code in the file MyDataCacheRepository.cs
public class MyDataCacheRepository : MD.CloudConnect.IDataCache
{
#region Singleton
protected static readonly MyDataCacheRepository _instance = new MyDataCacheRepository();
public static MyDataCacheRepository Instance
{
get
{
lock (_instance)
{
return _instance;
}
}
}
static MyDataCacheRepository()
{
}
#endregion
///
/// We don't have database in our example, so we always return DateTime.MinValue but in real
/// you MUST return the last maximum datetime recorded for your asset
///
public DateTime getHistoryFor(string asset, MD.CloudConnect.ITracking data)
{
return DateTime.MinValue;
}
}
This class will be used by the library to pre-load information about asset in the cloud. We choose to use a singleton pattern to simplify the manipulation.
Now, we just need to declare this class when the website start. The best place to do that is under global.asax in application_start .
- Open global.asax file
- Go in the function Application_Start()
- Enter the following code
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
InitializeCloudConnect();
}
private void InitializeCloudConnect()
{
//List the field that we want in the notification result
string[] fieldsThatIWould = new string[]
{
MD.CloudConnect.FieldDefinition.GPRMC_VALID.Key,
MD.CloudConnect.FieldDefinition.GPS_SPEED.Key,
MD.CloudConnect.FieldDefinition.GPS_DIR.Key,
MD.CloudConnect.FieldDefinition.ODO_FULL.Key,
MD.CloudConnect.FieldDefinition.DIO_IGNITION.Key,
};
MD.CloudConnect.Notification.Instance.Initialize(fieldsThatIWould, MyWebSite.Models.Repository.MyDataCacheRepository.Instance, true);
}
We define in the function InitializeCloudConnect the list of fields that we want manage with the cloud connect library. These fields will be automatically add in the data cache.
Create an entry point to receive data
Now the last step to receive data on our website is an entry point. To do that, we use http handler.
- Add directory HttpHandler in your web project
- Right click on the new directory
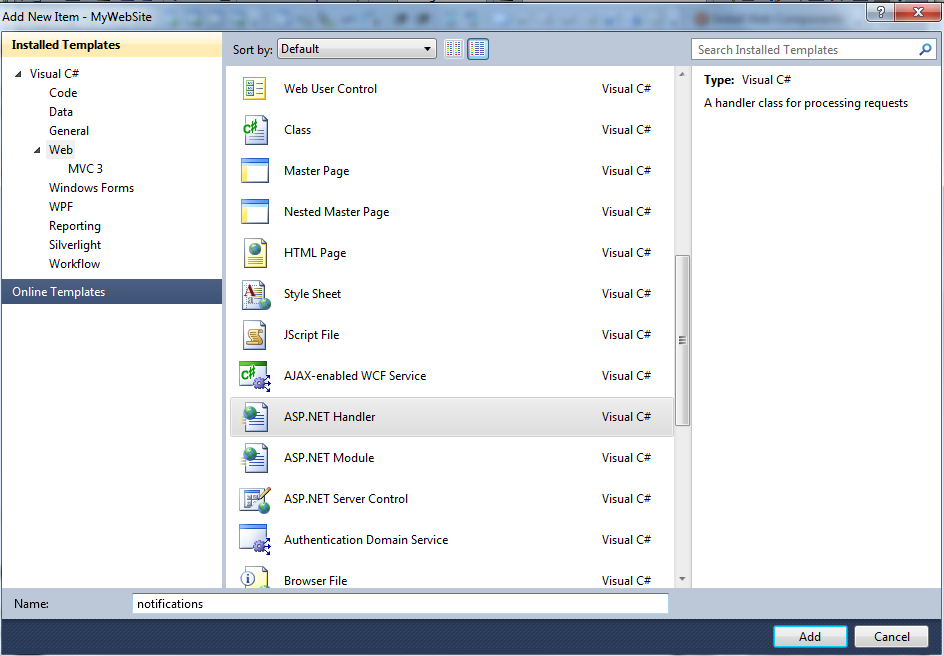
- Add > New Item..
- Select ASP.NET Handler
- Enter a name like Notifications

In this handler, add the code :
private static readonly object _lockHandler = new object();
public void ProcessRequest(HttpContext context)
{
string data = String.Empty;
if (context.Request.HttpMethod == "POST")
{
//to not have concurrent access
if (System.Threading.Monitor.TryEnter(_lockHandler, 15000))
{
try
{
using (StreamReader stream = new StreamReader(context.Request.InputStream, context.Request.ContentEncoding))
{
data = stream.ReadToEnd();
}
List decodedData = MD.CloudConnect.Notification.Instance.Decode(data);
foreach (MD.CloudConnect.MDData mdData in decodedData)
{
if (mdData.Meta.Event == "track")
{
MD.CloudConnect.ITracking tacking = mdData.Tracking;
/* use tracking.Longitude, tracking.Speed ... */
}
}
}
catch /* (Exception error) */
{
// Log error here for example with Log.net library
}
finally
{
System.Threading.Monitor.Exit(_lockHandler);
}
}
}
}
Require :
You MUST add using on top of your file
using System.IO;
using System.Collections.Generic;
Source Code
You can download here the source code of webdemo.